Figma is a cloud-based design and prototyping tool widely used for creating user interfaces (UI) and user experience (UX) designs. It is popular because it offers real-time collaboration, cross-platform accessibility, robust design and prototyping tools, version control, and a strong focus on design systems, making it a versatile and efficient tool for modern design teams. Its free tier and active community also contribute to its widespread adoption. I rely on Figma in my current League of Geeks project (and not only!) for its unparalleled collaborative capabilities and design efficiency. It fosters consistency in our design system, streamlines prototyping, and eases the handoff to development.
Web and App version
Figma has both a web and a desktop app version, and the main differences between the two are:
- Platform Access
- Web Version – The web version of Figma is accessed through a web browser and is platform-agnostic, meaning it can be used on Windows, macOS, Linux, and other operating systems with a compatible web browser.
- Desktop App – The desktop app version of Figma is a native application designed explicitly for either macOS or Windows. It provides a more integrated experience with the respective operating system.
- Offline Access:
- Web Version – Requires an internet connection to access and use Figma. It operates entirely in the cloud, so you can’t work offline.
- Desktop App – While the desktop app relies on cloud synchronization, it may offer limited offline capabilities, such as viewing and editing recently accessed files without an internet connection. However, full functionality typically requires an internet connection.
- Performance and Integration:
- Web Version – Performance can be affected by factors like internet speed and browser limitations. It may not be as seamless as the desktop app.
- Desktop App – Offers better performance and can integrate more deeply with the operating system. It may provide smoother interactions and quicker response times.
- Resource Usage:
- Web Version – Generally consumes fewer system resources since it runs in a web browser.
- Desktop App – This may consume more system resources due to its native application status.
- Access to OS-Specific Features:
- Web Version – Limited access to OS-specific features and integrations.
- Desktop App – Can extensively leverage OS-specific features, such as drag-and-drop file access, system-level notifications, and keyboard shortcuts.
- Automatic Updates:
- Web Version – Always uses the latest version because updates are deployed on the server.
- Desktop App – Requires periodic manual updates, although some auto-update functionality may be available.
Fundamental Tools
Figma has emerged as a powerhouse in the digital design world, revolutionizing how designers and teams approach their projects. At the heart of this versatile platform lies fundamental tools that form the building blocks of every design journey. In this article, we dive into Figma’s essential tools, unveiling their potential to inspire, create, and transform ideas into stunning digital realities. Whether you’re a seasoned designer or just beginning your design adventure, these tools are your passport to innovation and collaboration.
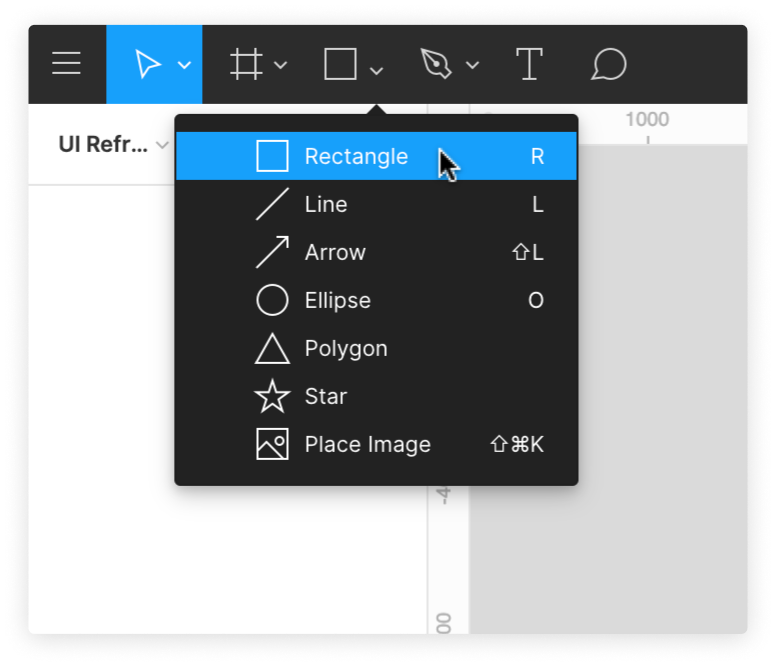
Shapes

The Shape tool in Figma is a fundamental design tool that allows users to create and manipulate basic shapes and geometric elements within the Figma design canvas. It provides a wide range of shape options, such as rectangles, ellipses, polygons, and more, and allows designers to customize their size, color, and style.


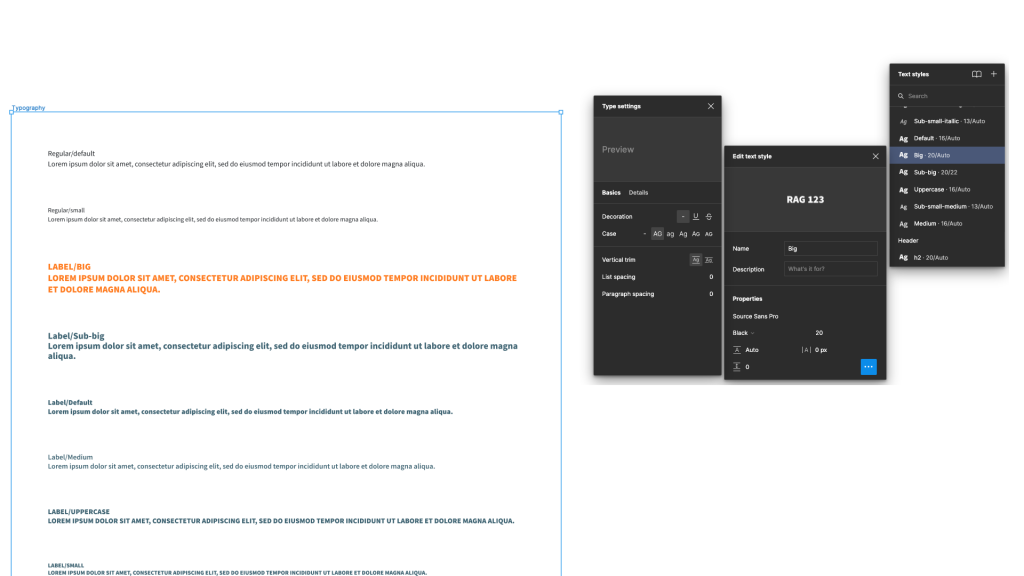
Text
The Text tool in Figma is the next fundamental feature that enables users to add and edit text within their design projects. It allows designers to create and customize text elements, including font style, size, color, alignment, etc. The Text tool is essential for adding textual content to user interfaces creating labels, headings, paragraphs, and other typographic elements. It also supports importing external fonts and facilitates collaboration by allowing multiple team members to edit the text in real-time.

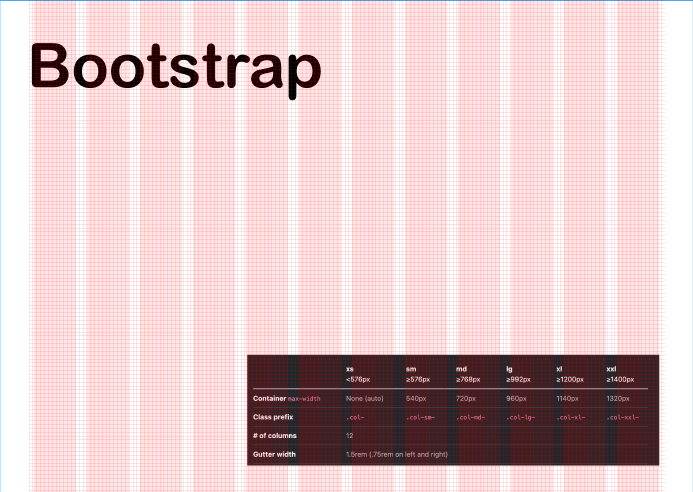
Grid
The Grid tool in Figma is a feature that allows designers to create and customize grids within their design projects. Grids help align and organize design elements, such as layouts, columns, and rows, with precision. Figma’s Grid tool offers flexibility in setting up grid structures, specifying column and row counts, adjusting gutter spacing, and defining other grid properties. Designers can use grids to maintain consistency, improve alignment, and streamline the layout design process in their projects.

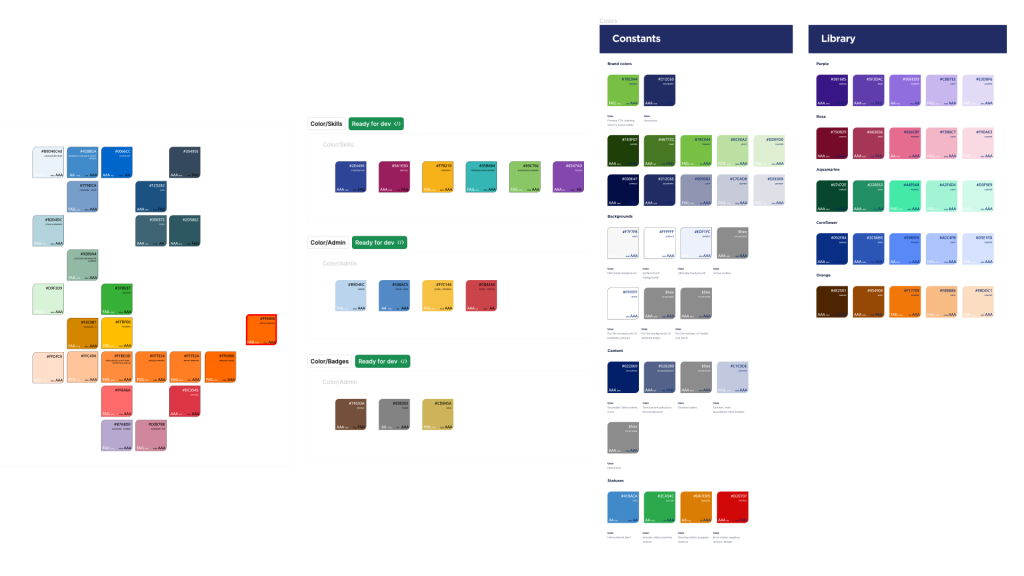
Styles
Figma’s Style tool is a feature that enables designers to create, save, and apply consistent styles for elements such as text, colors, and effects within their design projects. It allows for efficient management of design assets, ensuring visual consistency and streamlining the design process. Designers can define and edit styles, making it easy to maintain a cohesive design system and apply changes globally across a project. This tool enhances productivity and helps keep a unified design language throughout a project. Styles allow you to define a set of properties or attributes of an object. You can create styles for colors, text, effects, and layout grids to reuse them across your designs.

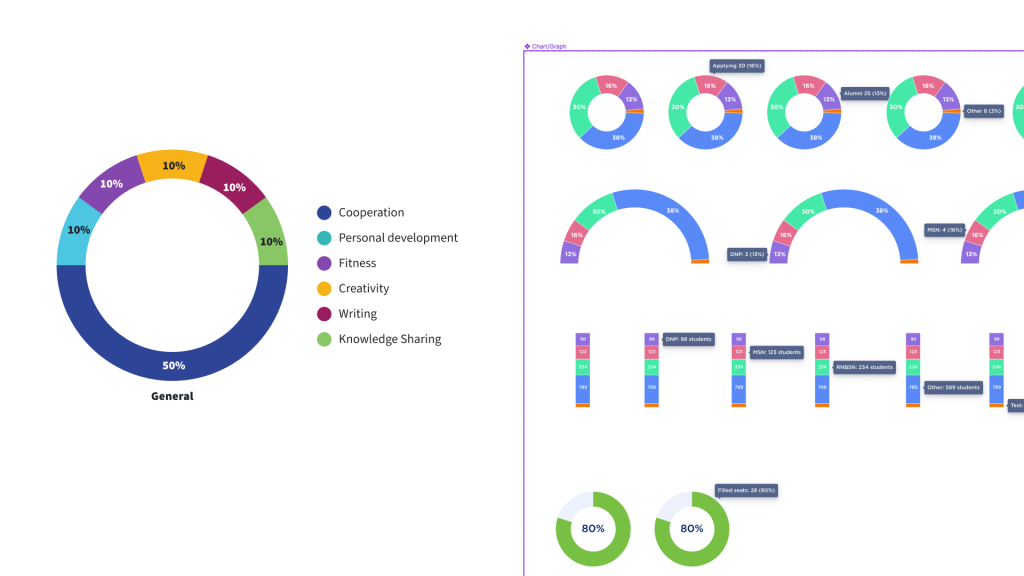
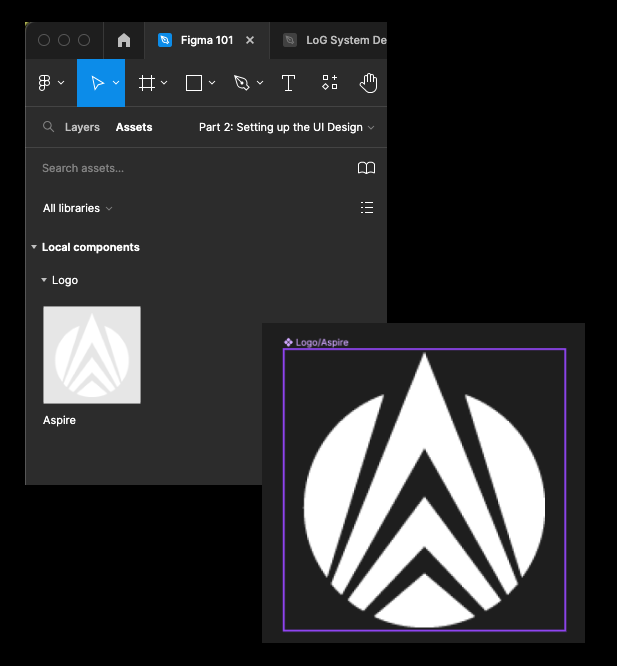
Components
Components in Figma are reusable design elements or groups of elements that can be saved and reused across a project. They enable designers to create consistent UI elements, such as buttons, icons, or navigation bars, and update them globally. Components in Figma are versatile and promote design system consistency, efficiency, and collaboration. When you edit a component, all instances of that component in your project automatically update, ensuring visual uniformity and saving time during design iterations.

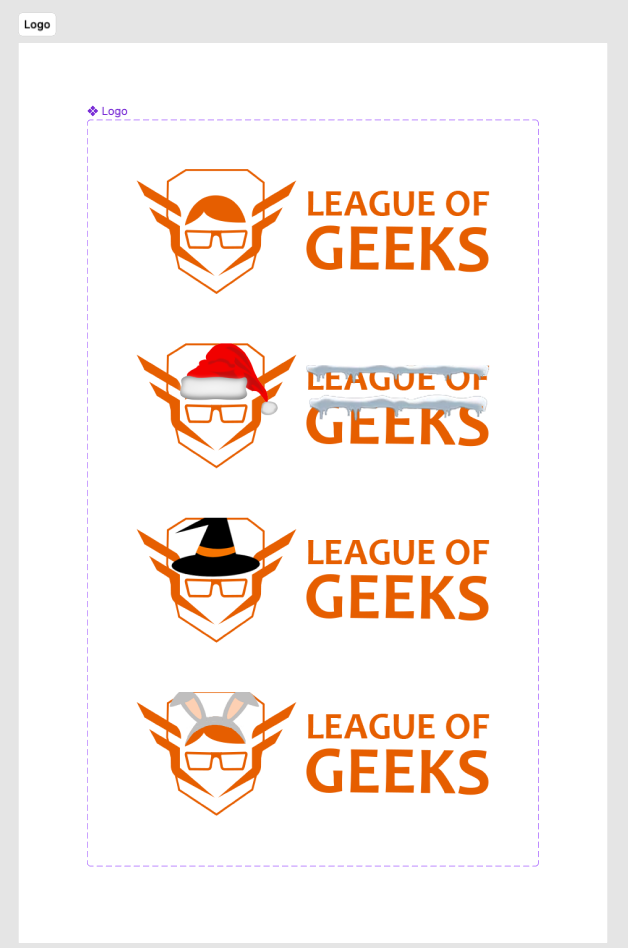
Variants
Variants in Figma are a feature that allows designers to create multiple versions of a component with different states, styles, or options within a single component set. They are handy for designing interactive elements like buttons, checkboxes, or navigation menus. Variants help streamline the design process by enabling designers to create and manage different component variations within a centralized design system. This makes it easy to maintain consistency and manage dynamic user interfaces efficiently.

The Atomic Design and Figma
Atomic Design is a design methodology that breaks down user interfaces into smaller, reusable components, fostering consistency and efficiency in the design process. Using Atomic Design principles in Figma is worthwhile because it promotes modularity, consistency, and efficiency in your design workflow. It allows you to create reusable design components at various levels, fostering collaboration, ensuring design consistency, and speeding up the design process.
