Atomic methodology and principles were defined by Brad Frost, a design system consultant and web designer who is also a speaker, writer, and musician located in Pittsburgh, Pennsylvania. Possessing experience in creating several tools and being familiar with best practices for creating web pages, he wrote down atomic design principles – which is not a new idea in developing systems. Frost explained that Atomic Design is not a linear process but a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts.
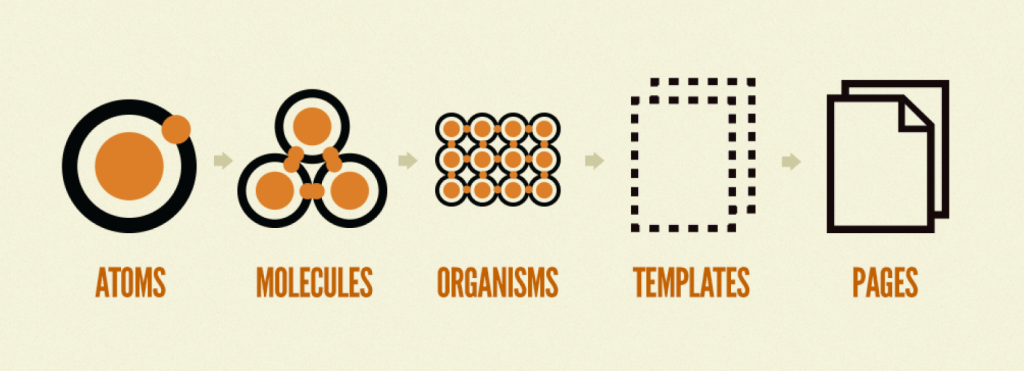
To understand the main idea, we must be familiar with the process. Everything starts from atoms; then we go to molecules and organisms. After them, we create templates and then pages. Each of these five stages plays a vital role in the hierarchy of our interface design systems. Let’s look at these stages in detail.

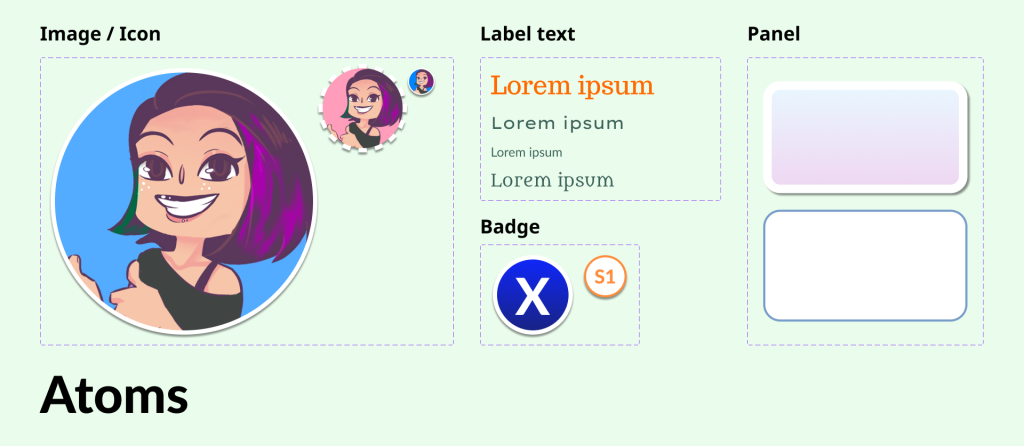
Atoms
The concept of atomic design is derived from Chemistry, where atoms are the smallest building blocks in a system. We can imagine components in web design, such as buttons, labels, and pictures, as small atoms like oxygen or hydrogen. Please note that the iconography in the example below fits in this category – whether it is a menu icon or avatar, they are the smallest elements but in different variants. Of course, we can split them into smaller building materials, i.e., into borders and backgrounds. However, there is no logic in doing that in our case because they do not serve any purpose when used separately.

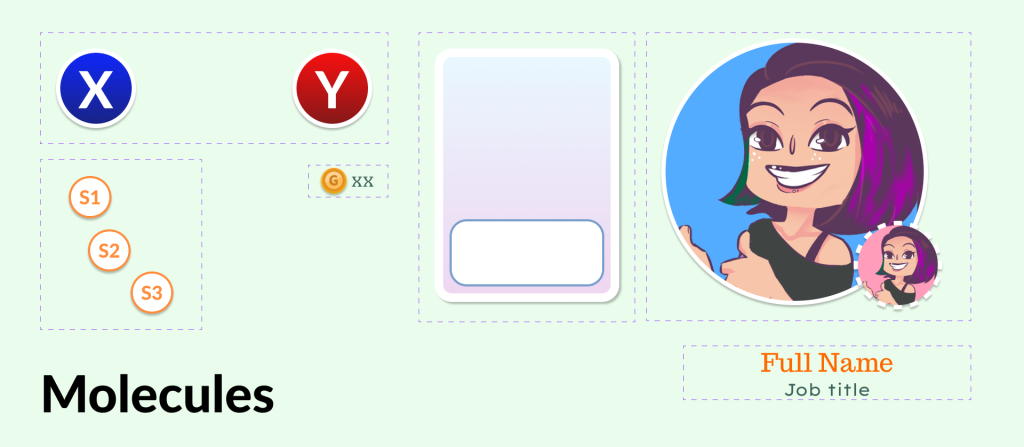
Molecules
In the next stage, we take our independent atoms and create molecules, each with its own characteristics, style, and format. We begin to bring them together into new groupings. Each atom has carried unique properties into a group that, on its own, has distinct specifications. We can combine the same atoms in different ways, thereby creating distinctive molecules for our design. The only thing that we need to remember is that molecules are still relatively simple collections when compared to the upcoming stages.

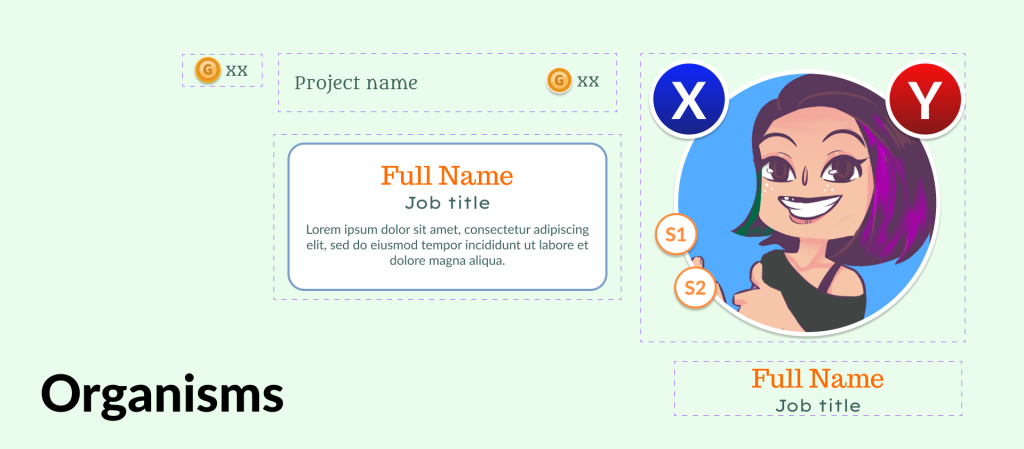
Organisms
In this stage, our collections of atoms and molecules now become more complex than in the previous stages. The organism is not a complete design but a component that can be reused across designs or layout templates. It is worth mentioning that a molecule may also be a separate organism. As mentioned earlier, we do not have linear rules to define our elements in Atomic Design. Everything depends on our needs and requirements. This is why two different label texts are described as molecules and organisms in the example below.

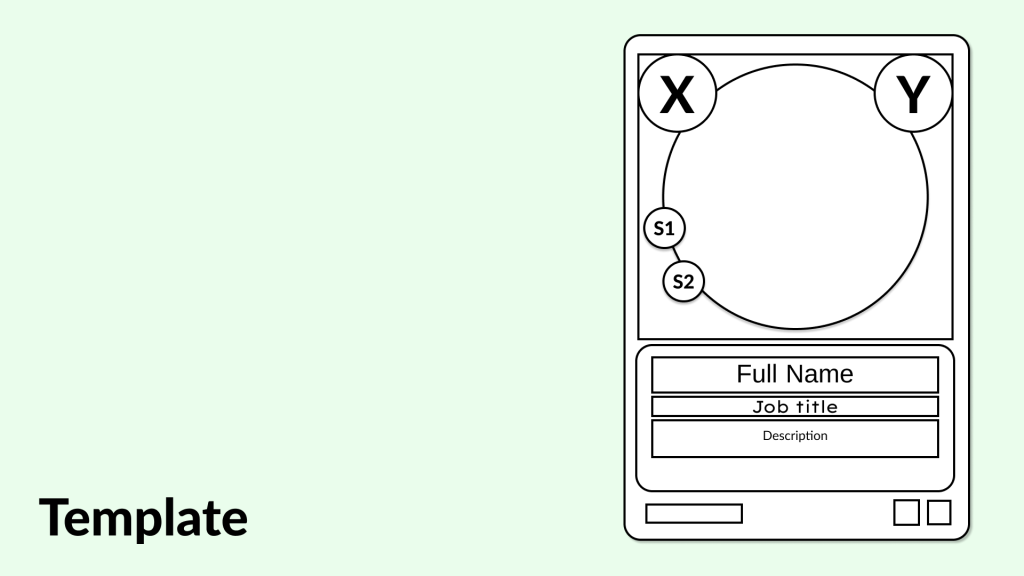
Template
After creating and defining different components for our design, we can go to the next step – Template. It is the first stage of the Atomic Design methodology that does not align with a stage in the molecular world but is also important. For front-end developers and UX/UI designers, the Template stage will be more like creating a wireframe. We can think of templates as blueprints for our future page designs. We describe and explain our page’s rules by putting our organisms and other elements into a cohesive design. At this point, we have only elements that do not contain real data.

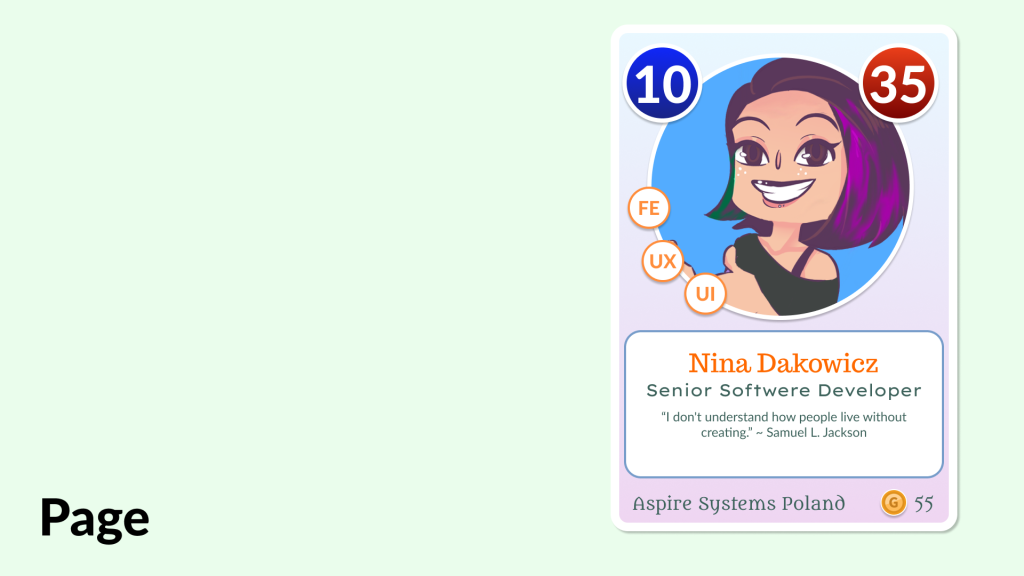
Page
Now, we are at the last stage – creating Pages. Here, it is not required to design every subpage, as we can create a website based on the same template. Also, we will not always use all organisms and molecules in a template. At times, the users may not have access to all elements, so depending on the requirements, we can customize which parts of the template are displayed. It is not the end user who chooses what he/she sees; only we decide what he/she has access to.

And that is all about it. As you see, Atomic Design is an extremely easy and intuitive methodology that gains all its pros from Chemistry. Like we build houses in real life or cook a dish – we start our journey by gathering building materials/cooking ingredients. Based on architectural blueprints/cooking recipes, we create the final products – home/dinner. Usually, when working on new systems or maintaining the existing ones, we have to design or redesign them from a bigger point of view. This happens especially under time pressure as we think that we do not have time and comfort to analyze and think about each element in our design, but after all, it’s not true. If we have in mind how we approach a subject, we can gain much more than we think!